Daha önce benden menü oluşturma ile ilgili yardım isteyen Ece Hanım, İletişim formu asracılığıyla bir ricada daha bulunmuş ve Blogger’ın kendi fontları dışında farklı fontları nasıl kullanabileceğini sormuş.Bu yazımda Cufon isimli fonmt sitesindeki fontları blogumuzda nasıl kullanacağimizi anlatacağım.
1. Adım: Cufon sitesine giderek türkçe karakterleri destekleyen bir fontlardan birini bulduktan sonra o fontun hemen altındaki Cufon Dosyasını İndir linkine tıklayın.Fontların türkçe karakterleri destekleyip desteklemediğini görmek için önizleme özelliğini kullanabilirsiniz.
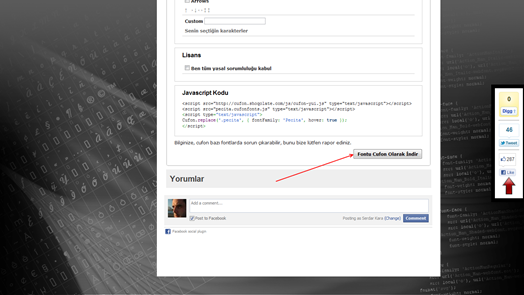
2.Adım: Açılan sayfanın alt tarafında Fontu Cufon Olarak İndir butonuna basarak fontu bilgisayarınıza kaydedin.
3.Adım: Your Java Script sitesine gidin ve Dosya Seç butonuna basarak bilgisayarınıza az önce indirdiğiniz cufon dosyasını seçip, e-mail adresinizi yazdıktan sonra Upload butonuna basın.
4.Adım: E-Mail adresinize Your javascript link on yourjavascript.com konulu bir e-mail gelmiş olması gerekiyor.Bu e-mail’deki http://yourjavascript.com/81143…/pecita.cufonfonts.js şeklindeki linki kaybetmeyin.Bir sonraki adımda bu linki kullanacağız.
5.Adım: Blogger hesabınıza giderek şablonunuzun kodlarını açın ve <head> kodunun hemen altına sırasıyla ilk olarak;
<script src='http://yourjavascript.com/1214130809/cufon-yui.js' type='text/javascript'/>
kodunu ekleyin.Bunun hemen altına bir önceki adımda bahsettiğim mailimize gelen linki kullanacağız.Bunuda şu şekilde ekleyin:
<script src='http://yourjavascript.com/2820411011/pecita.cufonfonts.js' type='text/javascript'/>
<script type='text/javascript'>
Bu kodun altına ise aşağıdaki kodları ekleyerek şablonunuzu kaydedin.
Cufon.replace('h1, h2, h3, h4, h5, h6');
</script>
Kodların şablondaki yerleşimi şu şekilde olacaktır:
Ve işte sonuç…
Biliyorum biraz zahmetli bir iş ama sonucu gördüğünüz zaman uğraştığıma değmiş diyeceğinizden eminim.






Hiç yorum yok:
Yorum Gönder